Dress up your website with some bootstrap
22 Feb 2024The beginning of web design
I’ve been wanting to learn about html and css but I never had the motivation to learn it on my own. But now I am learning it and so far it’s not too bad. Html was probably the harder one to understand since it uses keywords and syntax that I have never seen in other coding languages before. Though I guess that’s why there are memes in the programming community suggesting that html is not a coding language. Coding language or not, I still want to learn html. Css wasn’t too difficult to understand. It’s there to help you add your own flair to your website so it doesn’t look boring.
Now to make things easier… or not
Bootstrap

Let’s talk about bootstrap. I didn’t know what it was at first. I thought it was like another language that I needed to learn, but it wasn’t. It’s pretty much a library to help you with the design of your website. However, learning bootstrap is no different than learning another language. There were a lot of classes to remember and, to be honest, I don’t remember most of the ones I used.
So why use bootstrap
Using bootstrap will make your life easier if you know what to do. The amount of time it takes to style your website will be significantly reduced with bootstrap. It eliminates one of the hardest parts of designing a website and that is knowing what values to put when positioning certain elements. All you need to do is implement the classes and that’s pretty much it. It does have its limitations though. If you want to use a specific font or color, then you would have to create those specifications yourself.
Using bootstrap to copy a website
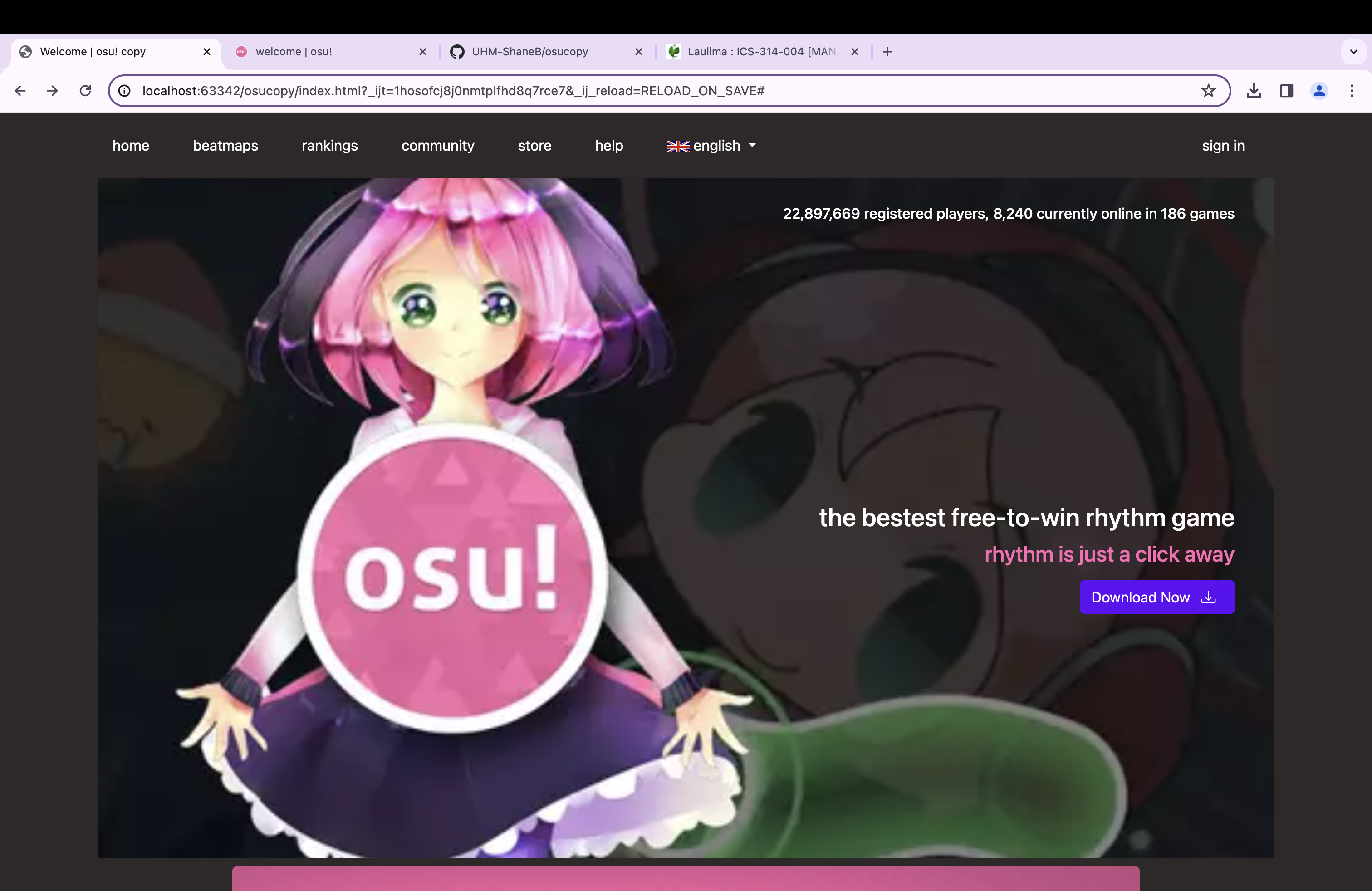
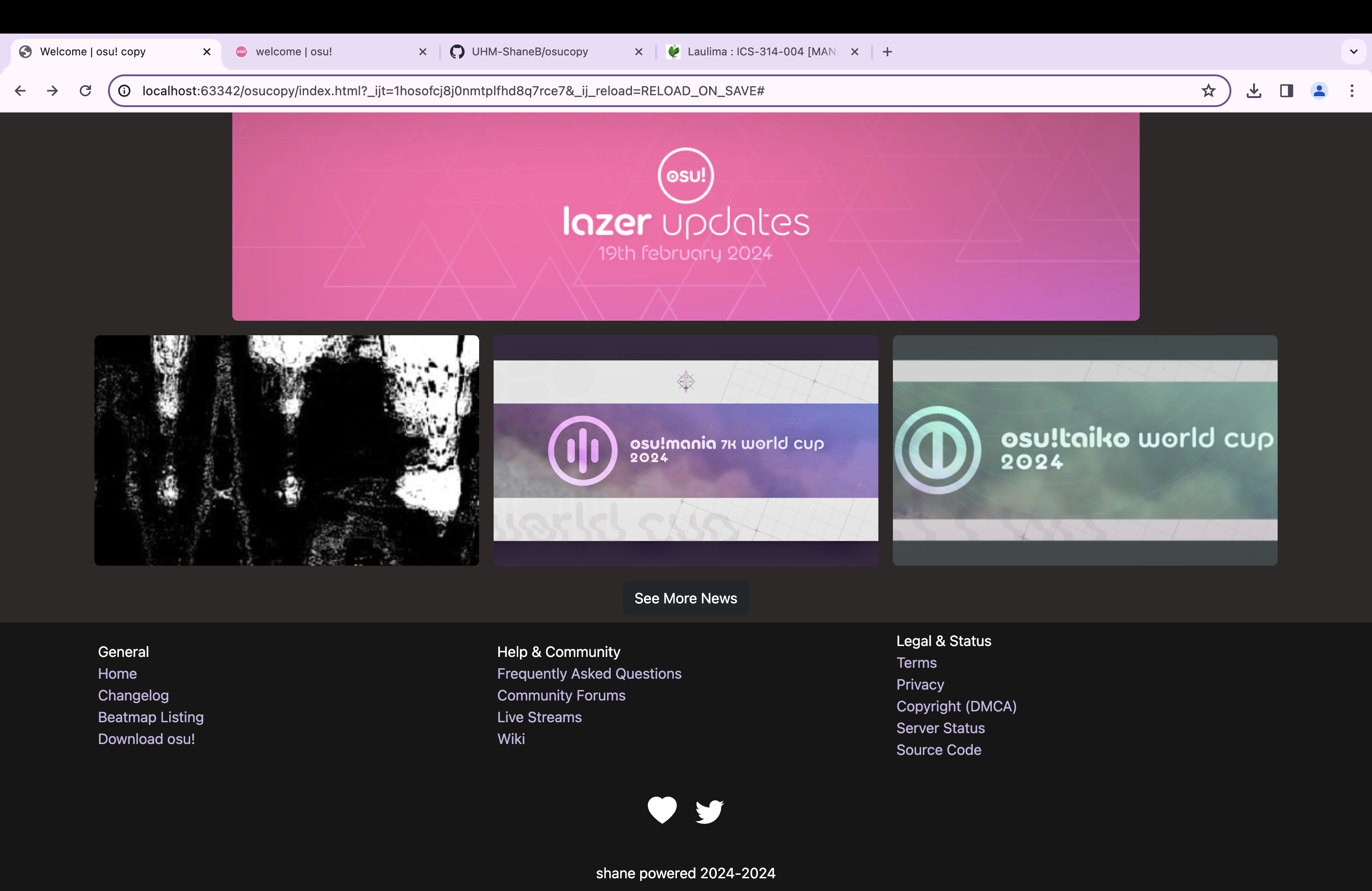
I tried to recreate a website using bootstrap and it wasn’t too bad. The website that I tried to recreate is the homepage of a game I play called osu!. It isn’t a perfect copy of course but I think it looks pretty good.
Instead of a video, which the original website uses, I just used an image. The navigation bar at the top looks pretty similar. There is a drop down menu to change language but in my recreation you have to click it to see the options. The original allows you to hover over the language to see the options. The footer also looks pretty similar to the original. For the twitter and heart icon I had to use the bootstrap icons which is why it looks different from the original.
Everything that is clickable in the original website is clickable in my recreation. It doesn’t lead anywhere since putting all the links will take too much time. But I did put at least one link. The original website has a link to the source code which leads to a github repository. So instead I put a link to my repository instead. Unfortunately, I have it set to private so it can only be seen by me or people I added as collaborators. But don’t worry, I have provided a few images of my recreation.


Going forward with bootstrap
I’m still a little confused with bootstrap but that doesn’t mean it’s impossible for me to learn it. It’ll take some time but I feel that knowing how to use bootstrap will benefit me in the future as a software engineer.